Ugong - Product Design.
Socorro – São Paulo / remoto
Defini e implementei a estratégia UX/UI para uma plataforma de Live Commerce, aprimorando a experiência do usuário e o desempenho do setor.
Socorro – São Paulo / remoto
Defini e implementei a estratégia UX/UI para uma plataforma de Live Commerce, aprimorando a experiência do usuário e o desempenho do setor.
Função
Prazo
Equipe
O projeto “Ugong” é uma startup de Live Commerce que tomou a decisão de investir em uma renovação significativa da interface do usuário (UI). O desafio era criar uma experiência que não apenas atendesse, mas superasse as expectativas dos usuários, elevando o “Ugong” a novos patamares de usabilidade.
1.1 Design Responsivo:
Garantindo uma experiência consistente em todos os dispositivos, desde desktops até dispositivos móveis, o novo design prioriza a acessibilidade e a adaptação fluida.
1.2 Navegação Simplificada:
Otimizando a arquitetura da informação, simplificando a navegação para que os usuários encontrassem produtos desejados com facilidade, promovendo uma jornada de compra fluida.
1.3 Estética Moderna:
Introdução de elementos visuais contemporâneos, mantendo a identidade da marca “Ugong”. Cores vibrantes, tipografia legível e ícones intuitivos foram estrategicamente incorporados para criar uma estética moderna.
1.4 Heurísticas de Nielsen:
Aplicar as heurísticas de usabilidade de Nielsen para avaliar a interface existente e identificar violações de heurísticas e áreas de melhoria.

2.1 Benchmarking de Live Commerce:
3.1 Testes de usabilidade:




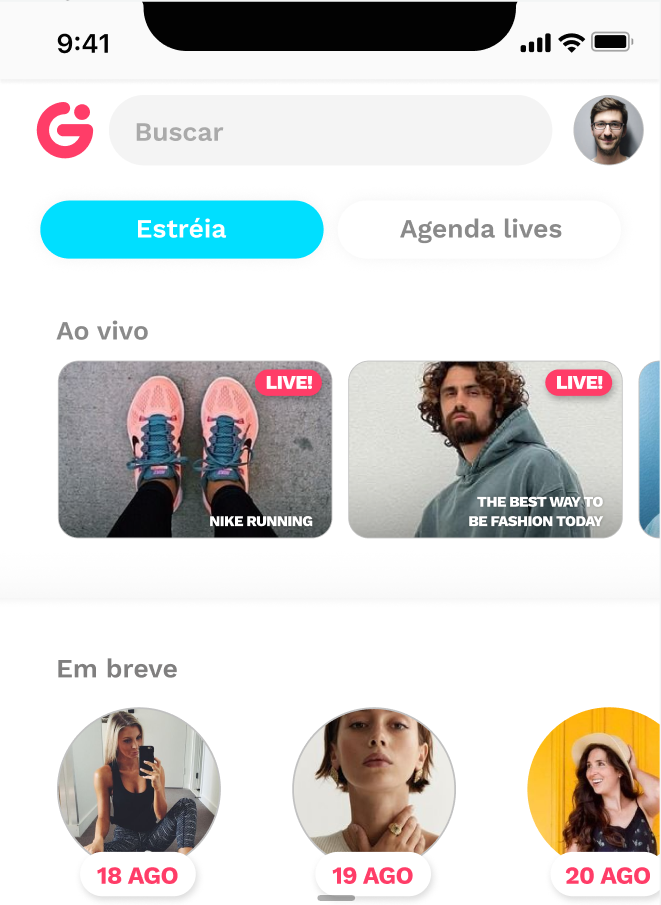
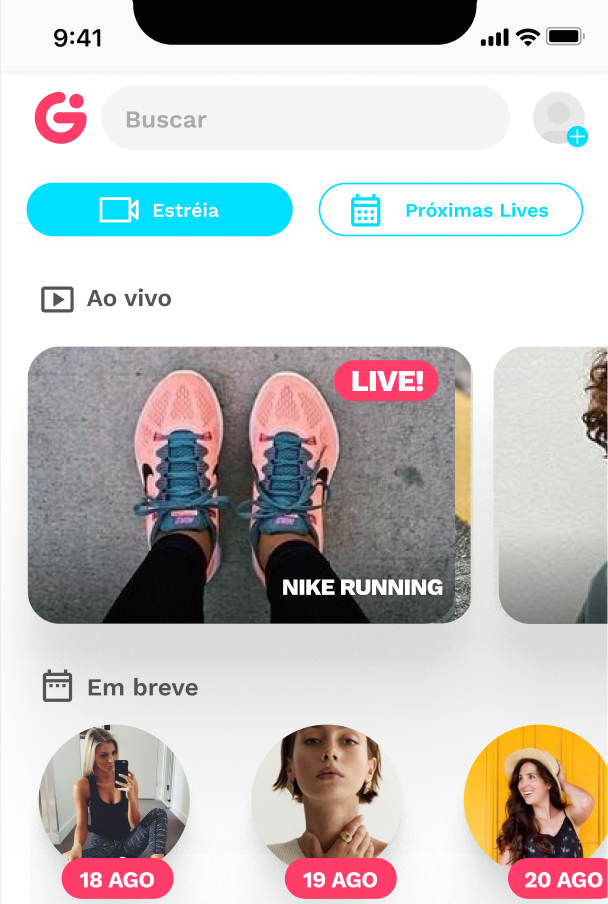
As primeiras modificações foram efetuadas em relação ao visual, na Home das Lives por exemplo foi dado mais destaques as Lives principais.
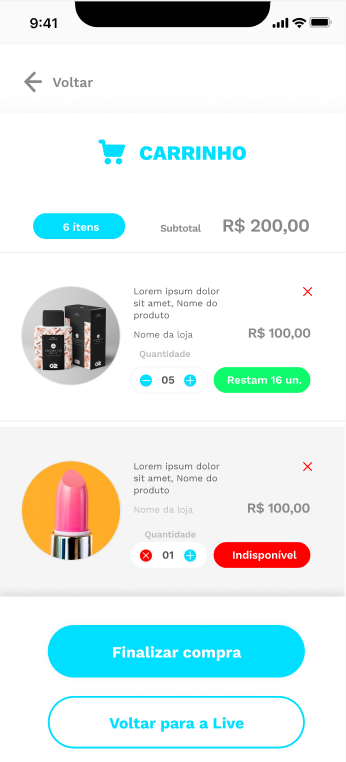
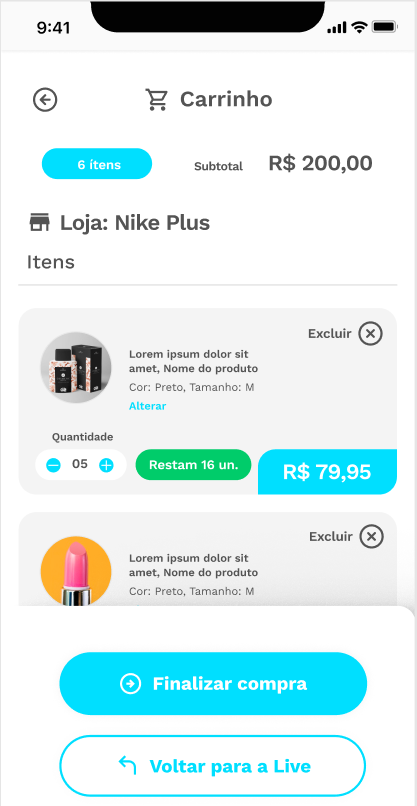
E no carrinho de compras, assim como em todo o aplicativo, foram ajustadas várias telas e passos desnecessários de navegação, e foi implementado também ícones em todos os passos e botões, para garantir empatia e compreensão adequada das necessidades dos usuários.
4.1 Implementações:
A maior mudança que foi adicionada após as pesquisas foi o carrinho de compras dentro da live.
Antes o cliente ao clicar no botão de compra, era direcionado ao carrinho de compras para escolher os detalhes d0s produtos. Depois das modificações, foi implementado o carrinho de compras sem que usuário tivesse que sair da live, mantendo assim o foco na apresentação sem se preocupar em perder algum produto.


6.1 Finalização de Desenvolvimentos e Testes Finais:
Finalização do Projeto
● Estruturei um sistema de design escalável para garantir consistência em todos os produtos digitais.
● Liderei o lançamento de uma funcionalidade-chave que aumentou a receita da empresa em 20%.
● Trabalhei em parceria com equipes multidisciplinares para transformar insights dos usuários em experiências de alto impacto.
Obs:
Este é um resumo do projeto, alguns dados e pesquisas foram omitidos a pedido da empresa.